
Gravida rutrum quisque non tellus orci ac auctor. Bibendum enim facilisis gravida neque convallis a cras semper. Est velit egestas dui id ornare arcu odio.


Html formatting tool how to#
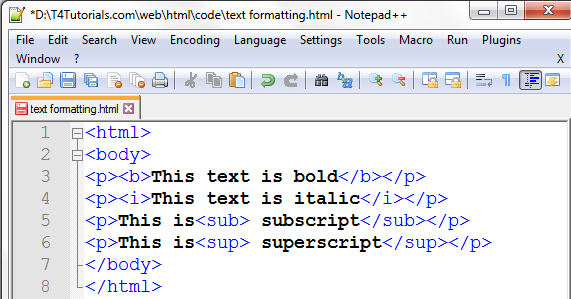
Let’s see an example of how to use the HTML tag: Using the mark tag Lectus vestibulum mattis ullamcorper velit sed ullamcorper morbi tincidunt. Through this label, web developers can highlight a certain text in a document for reference purposes and more. Here is the result of using these HTML formatting tags: Using the SUB tag Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna.Sollicitudin tempor id eu nisl nunc mi. Here is how to use the and HTML tags: Using the SUP tag Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna.Mi in nulla posuere sollicitudin. The HTML tag, meanwhile, refers to the subscript, being set below the baseline of the text and having a smaller font. The HTML tag refers to superscript, being set above the normal line and being smaller than the rest of the text. Read: Some of the Coolest, Lesser Known HTML Tags The and HTML Tags Once more, when we render this HTML as a webpage, we get the following results: Nulla facilisi nullam vehicula ipsum a arcu cursus vitae. This text is strong Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Purus faucibus ornare suspendisse sed nisi lacus sed. Ultrices tincidunt arcu non sodales neque. Here is an example of how to use the and HTML tags: This text is bold Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. The HTML tag is used to display bold text, giving additional importance to the text, while the HTML tag defines the text as bold, without any additional importance.
Html formatting tool code#
Rendering this code in the browser results in the following two examples: Vivamus arcu felis bibendum ut tristique et egestas. Sed adipiscing diam donec adipiscing tristique risus nec. This text is emphasized Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Sem integer vitae justo eget magna fermentum. Sagittis aliquam malesuada bibendum arcu vitae elementum.

Faucibus et molestie ac feugiat sed lectus. Here is how to use the and HTML tags: This text is italic Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Let’s create an example using these labels. On the flip side, by using the tag, HTML programmers display the accented text with semantic importance. By using the tag, web developers can display content in italics without placing any semantic importance upon it. We will discuss the and HTML tags together because they both define italic text. Read: HTML, CSS, and JavaScript Tools and Libraries The and HTML Tags In the HTML tutorial below, we will examine each of these tags separately, explain their syntax, and show code examples to better understand how they can be applied in a concrete way. Among the most used tags are: italic text, bold text, highlighted text, important text, smaller text, underline text, marked text, deleted text, superscript text, subscript text and so on. Basically, by using predefined elements for formatting (without using CSS), the text is improved to provide a more beautiful and user-friendly visual appeal to users. In HTML, you can use a text formatting process to make web pages look better.


 0 kommentar(er)
0 kommentar(er)
